angularjs 是如何实现 $watch 的
最初我以为是使用 defineProperty 在取值和拿值的时候,监听。
仔细一想如果我重新赋值,那这种方案就实现不了。
原来 angularjs 使用的是脏检测,当发现原值和现值不一样的时候,触发函数。
https://github.com/xufei/Make-Your-Own-AngularJS/blob/master/01.md
chrome 插件建立长连接
https://developer.chrome.com/extensions/messaging
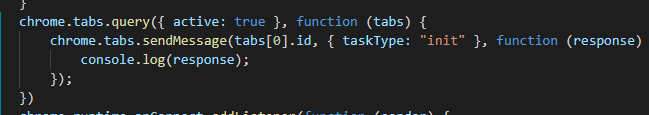
使用 chrome.tabs.sendMessage 实现 background 连接 content,使用 chrome.runtime.connect 建立 content 到 background 的长连接

chrome 插件多个 content 界面接收请求
content page connect multiple times,but only one page can recieve the message from the background page.
监听哪个sender,就用哪个sender 发送消息,才能实现监听
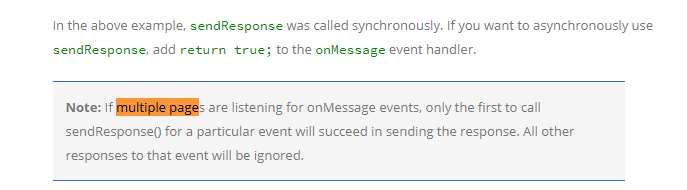
多个 onmessage,只有第一个 call sendResponse 能成功发送 response。
 image.png
image.png
node 多进程可以共享一个服务器端口吗?表现如何?
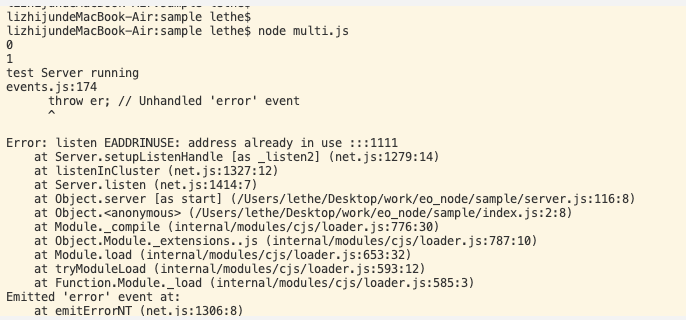
主进程和worker进程都可以监听到相同的端口。
当网络请求到来的时候,会进行抢占式调度,只有一个worker进程会抢到链接然后进行服务,由于是抢占式调度,可以理解为谁先来谁先处理的模式,因此就不能保证每个worker进程都能负载均衡的问题。
https://www.jianshu.com/p/0843ae261680
cluster.fork 出来的子进程,可以监听同端口多个 HTTP 服务器,child_process 建立子进程无法建立同端口多个 HTTP 服务器。

XLSLeaks 攻击分析
XLS泄露攻击,利用浏览器缓存得到用户个人信息。
https://www.anquanke.com/post/id/176049