http-server
1 | npm install http-server -g |
然后直接在想要预览的文件输入
http-server 指令

优点:
- 只要连接同一个wifi,就可以多端预览
- 配置信息不多,方便快速预览
缺点:不过有个需要手动刷新
BrowserSync
1 | npm install -g browser-sync |
注意!!!
browser-sync默认打开index.html
如果要同步的文件名不是index.html 则使用如下指令
例:我的文件名为bower.html
browser-sync start –server –index bower.html –files=”css/*.css”
优点:
- 自动刷新,省去手动刷新的繁琐
- 只要连接同一个wifi,就可以多端预览
缺点
- 配置信息多,多页面开发时,切换页面需要重新配置
apache
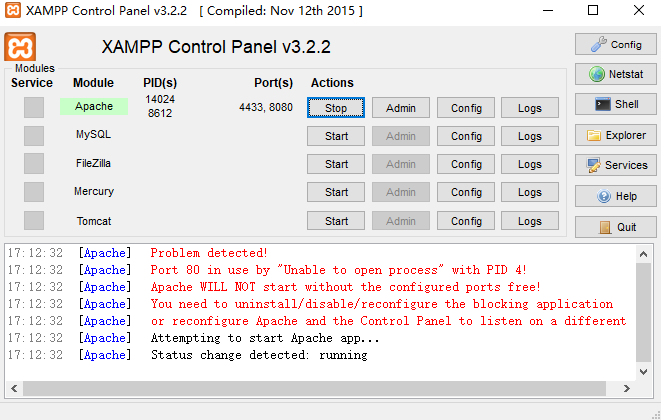
使用工具包XAMPP

xampp
缺点
- 无法多端预览