上篇文档-如何使用 Mock 提到我们公司使用 Eolinker 管理 Mock,本文详细说明 Eolinker Mock 写法以及每种方式的适用场景。

首先让我们来看看如下示例在 Eolinker 三种格式里面分别需要怎么写。
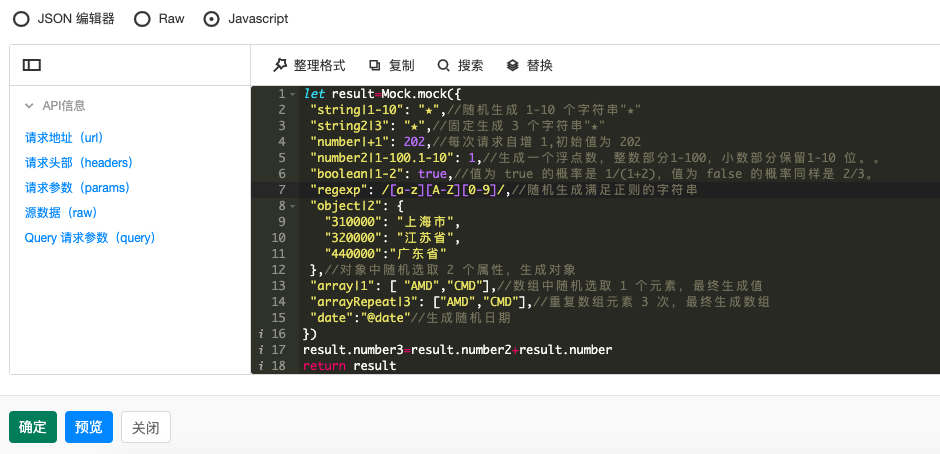
1 | Mock.mock({ |

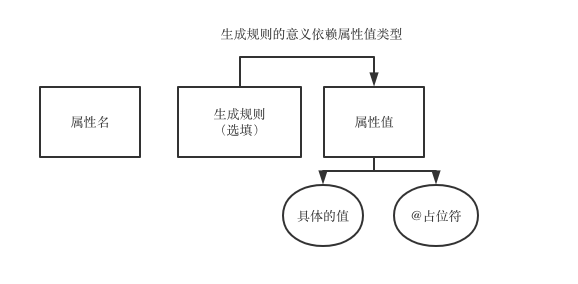
上文提到过,Mock 数据模板定义规范由属性名,生成规则以及属性值组成,其中属性值可以是不同类型的值,也可以是 Mock 官方提供生成常见格式(例如日期)的占位符。
JSON 编辑器
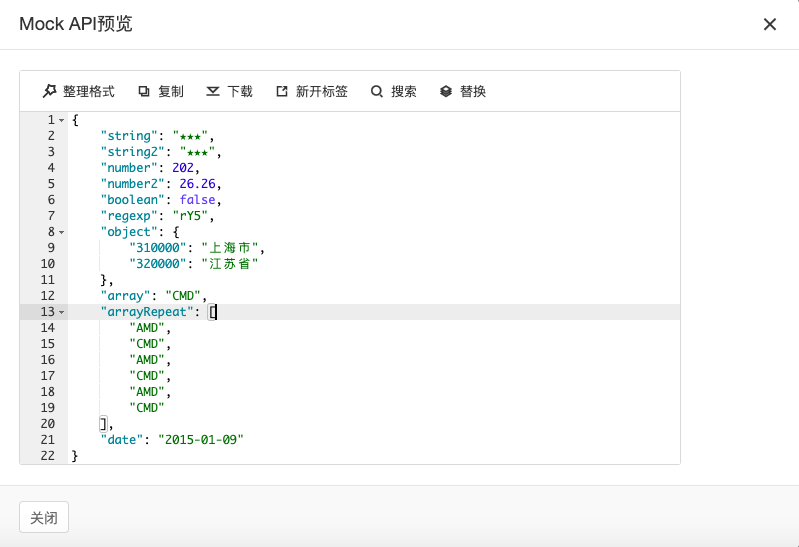
JSON 编辑器,快速生成随机值,可以导入文档的返回参数结构。我们只需要把 Mock 规则相应位置的值填入表单,如下图:

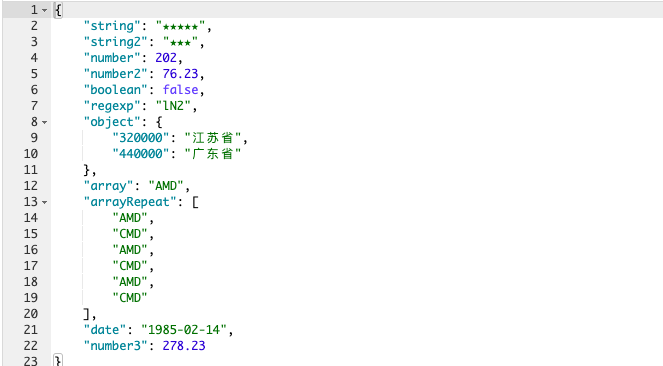
预览生成值

需要注意的是,Eolinker 的 Mock 比我们平时写的 Mock.mock 多了一个类型,他指的是什么类型呢?
例如 “array|1”: [ “AMD”,”CMD”],生成的值为 “AMD” 或者
“CMD”,我们在表单里选择的是 [array],所以类型指 Mock 规则中属性值的类型。
raw
raw 类型每次请求都返回 Raw 编辑器填写的内容,如果不要求随机数据,可以使用 Raw。
Javascript
JavaScript 内置 Mock 语法 1.可以生成复杂的数据,例如多个数据之间有数据关联:属性 c=属性 a+属性 b, 2.可以生成与 API 请求有关的数据,Eolinker 内置 url、请求头部、请求体参数等对象。
最后使用 return 语句返回生成的对象。