prefers-color-scheme
媒体查询属性,根据用户系统不同的主题色(亮色、暗色)来匹配样式。
1 | @media (prefers-color-scheme: dark) { |
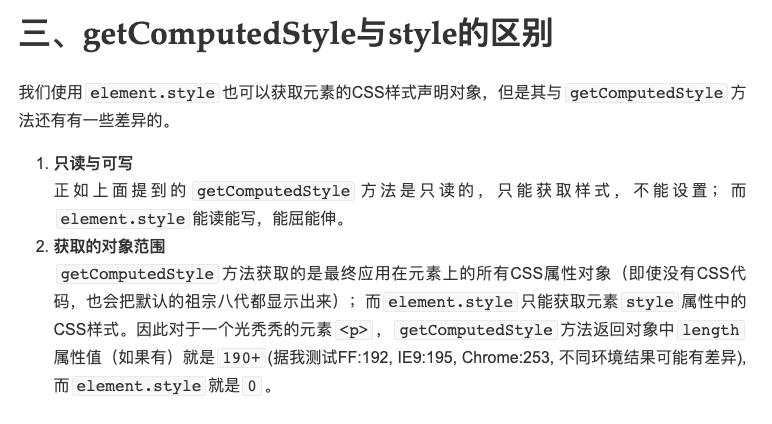
CSSStyleDeclaration.getPropertyValue()
获取 Dom CSS 属性

image.png
protobuf
Google 定义的一种数据序列化协议,储存信息的格式,类似于 JSON、XML。
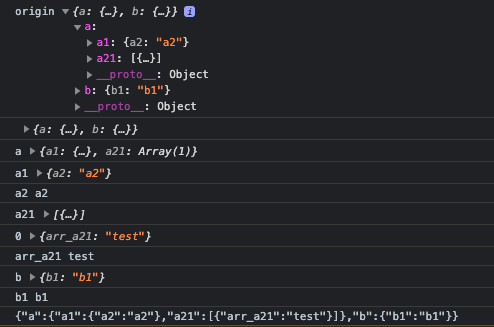
JSON.stringify 函数的意义是什么?
遍历 JSON.stringify 的对象树,入参数是键名和键值,如果某个键对应的键值没有被 return,则不再继续遍历。
1 | var obj = { |

image.png
什么是 webservice
WebService一般基于HTTP协议、使用 XML作为请求/返回格式