1.css如何生成三角形?

1 | .triangle { |
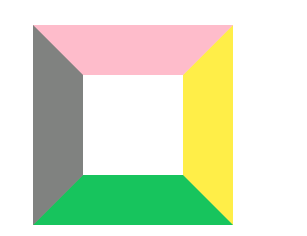
使用border生成一个向下的三角形。border实际上是由四个梯形组成,如图

2.关于flex-wrap
flex-wrap用来控制子项整体单行显示还是换行显示,如果换行,则下面一行是否反方向显示。这个属性比较好记忆,在CSS世界中,只要看到单词wrap一定是与换行显示相关的,word-wrap属性或者white-space:nowrap或者pre-wrap之类。
语法如下:
flex-wrap: nowrap | wrap | wrap-reverse;
其中:
nowrap
默认值,表示单行显示,不换行。于是很容易出现宽度溢出的场景,其渲染表现比较复杂,需要对CSS3宽度有一定了解,可以阅读“理解CSS3 max/min-content及fit-content等width值”这篇文章。具体表现如下(以水平布局举例):
flex子项最小内容宽度min-content之和大于flex容器宽度,则内容溢出,表现和white-space:nowrap类似。
如果flex子项最小内容宽度min-content之和小于flex容器宽度,则:
flex子项默认的fit-content宽度之和大于flex容器宽度,则flex子项宽度收缩,正好填满flex容器,内容不溢出
。
flex子项默认的fit-content宽度之和小于flex容器宽度,则flex子项以fit-content宽度正常显示,内容不溢出。
在下面案例中,示意的图片默认有设置max-width:100%,flex子项div没有设置宽度,因此,flex子项最小宽度是无限小,表现为图片宽度收缩显示。如果我们取消max-width:100%样式,则此时flex子项最小宽度就是图片宽度,就可以看到图片溢出到了flex容器之外。
wrap
宽度不足换行显示。
wrap-reverse
宽度不足换行显示,但是是从下往上开始,也就是原本换行在下面的子项现在跑到上面。
3.UUID是如何保证唯一性的?
首先,即便是虚拟机的话MAC地址也是不一样的。另外你说的统一时间还是个宏观的概念,这个仅仅是决定了UUID生产串中的某一部分相同而已,因为为了保证UUID的唯一性,规范定义了包括网卡MAC地址、时间戳、名字空间(Namespace)、随机或伪随机数、时序等元素。
4.ReferenceError和SyntaxError有什么区别?
https://blog.csdn.net/zwkkkk1/article/details/79726241
一个是引用错误,一个是语法错误
5.JavaScript中的LHS和RHS查询
https://blog.csdn.net/zwkkkk1/article/details/79725502
LHS:赋值操作的目标是谁
RHS:谁是赋值操作的源头