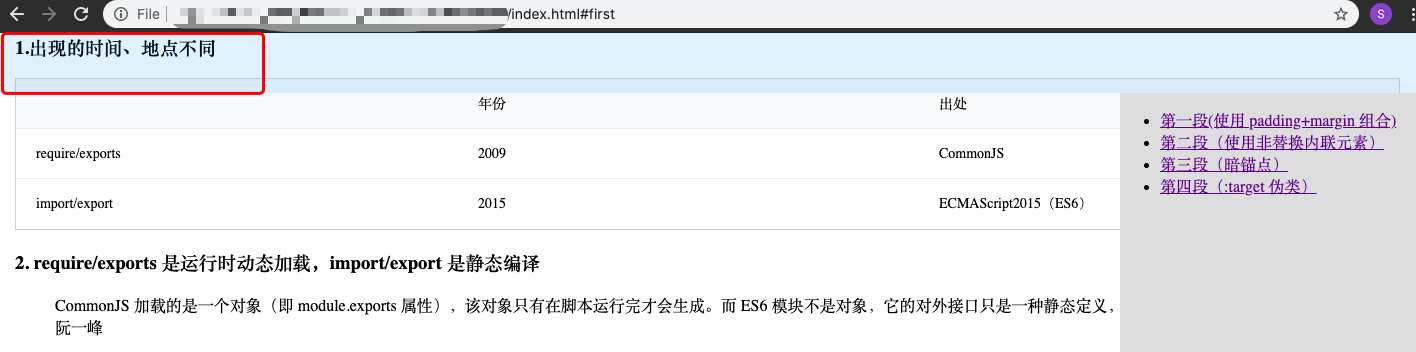
很多网站都有一个固定在上方的导航栏,方便用户搜索和跳转到其他页面。
同时为了方便用户浏览长文档,都会加上目录,点击段落标题跳转到段落所在的位置,
如图所示:

如果使用锚点实现目录的跳转,会遇到 fixed 导航栏遮住了标题的问题。

锚点定位机制
- 如果没有滚动条,锚点失效。
- 如果有滚动条,滚动条滚动到地址 hash (地址 # 号后面的内容)对应的锚点元素
padding-box上边缘位置。
解决方案
示例
方法一 滚动元素设置 scroll-padding-top
示例的滚动条属于 html,所以在 html 元素上设置。
如果滚动条在其他元素上,将 scroll-padding-top 设置到附滚动条的元素即可。
1 | html { |
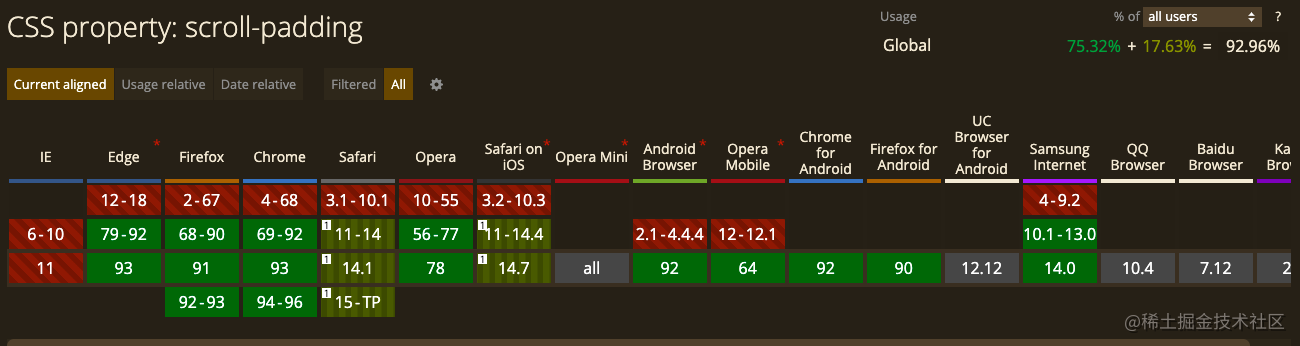
浏览器内置的支持,用法超轻便,兼容性如图:

方法二 padding+margin
padding 影响锚点元素的定位,margin 不影响锚点元素的定位。所以使用 padding 调整锚点元素跳转后的位置,使用 margin 抵消 padding 对布局的影响。
1 | <h3 class="heading first" id="first">1.出现的时间、地点不同</h3> |
1 | .first { |

优点
此方案无需添加额外的元素,直接使用 css 可解决问题。
缺点
当标题的文档层级和段落的文档层级不一致时会导致遮盖其他元素。
例如:标题使用了 relative 定位提升了文档层级。会出现鼠标无法选中标题上方被布局遮挡的段落,从而导致无法复制文档。

方法三 用span或a标签作为锚点元素
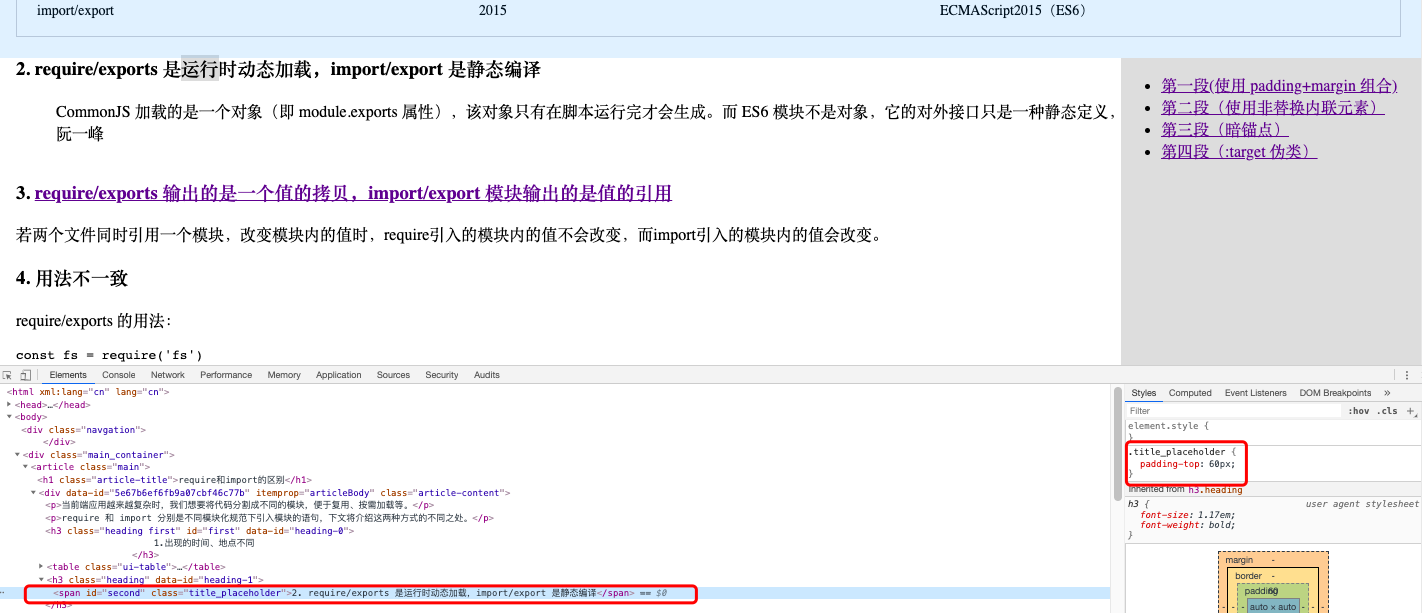
非替换内联元素的padding不影响布局,但可以影响锚点位置。
1 | <h3 class="heading"> |
1 | .title_placeholder { |

缺点
同方案(1)
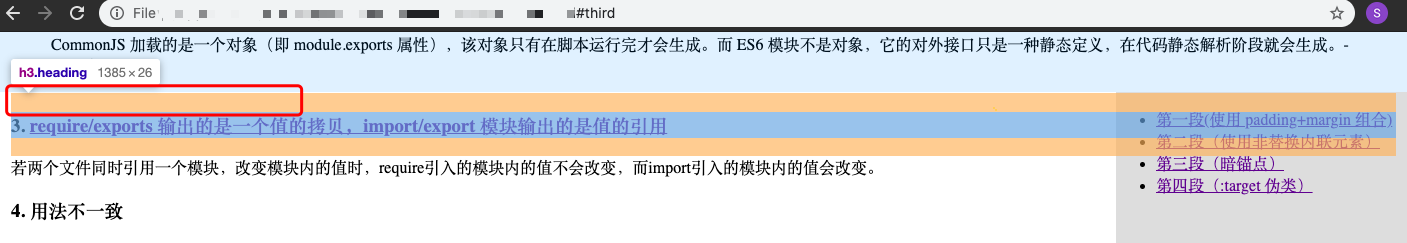
方法四 暗锚点
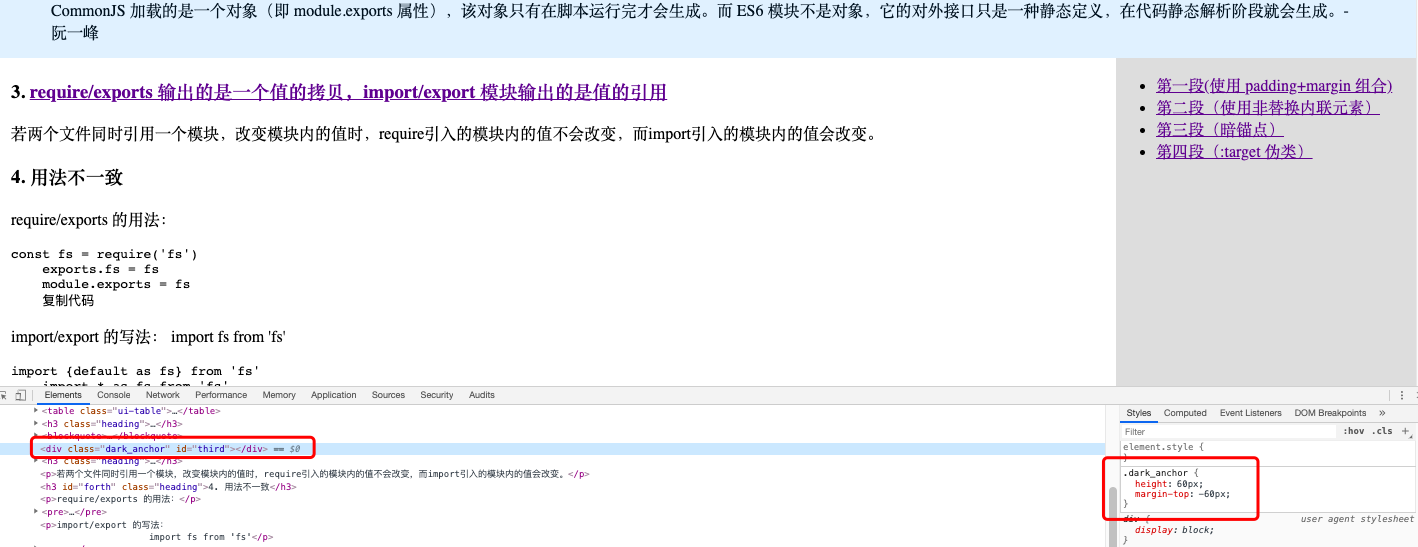
在需要定位的元素上方加入不影响布局的空白锚点元素。
因为锚点跳转后的位置会落在元素的padding-box上边缘,设置 height影响锚点位置,设置margin-top抵消暗锚对布局对影响。
1 | <div class="dark_anchor" id="third"></div> |
1 | .dark_anchor { |

优点
不影响其他元素的鼠标选择
缺点
此方案的定位元素的margin会影响锚点跳转后的位置,和直接设置标题为锚点元素的表现不一致。
例如:标题(定位元素)有 20px 的边距,锚点跳转后 20px 的边距依旧保留。如果希望锚点跳转后标题置顶不受 margin影响的同学慎用此方案。

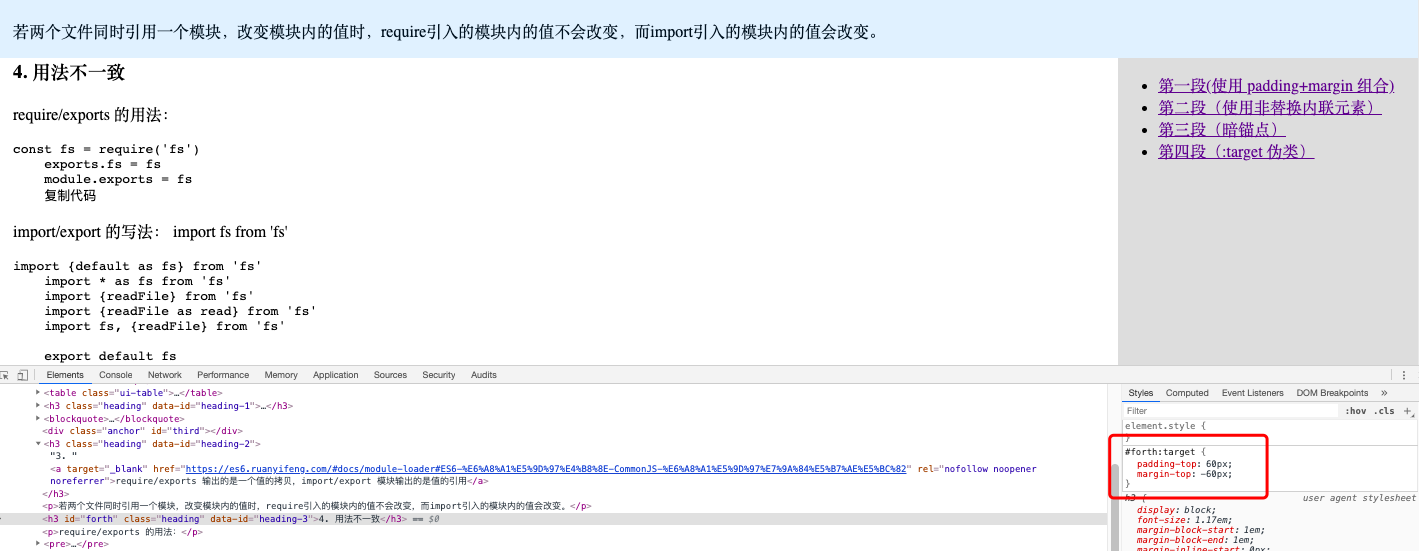
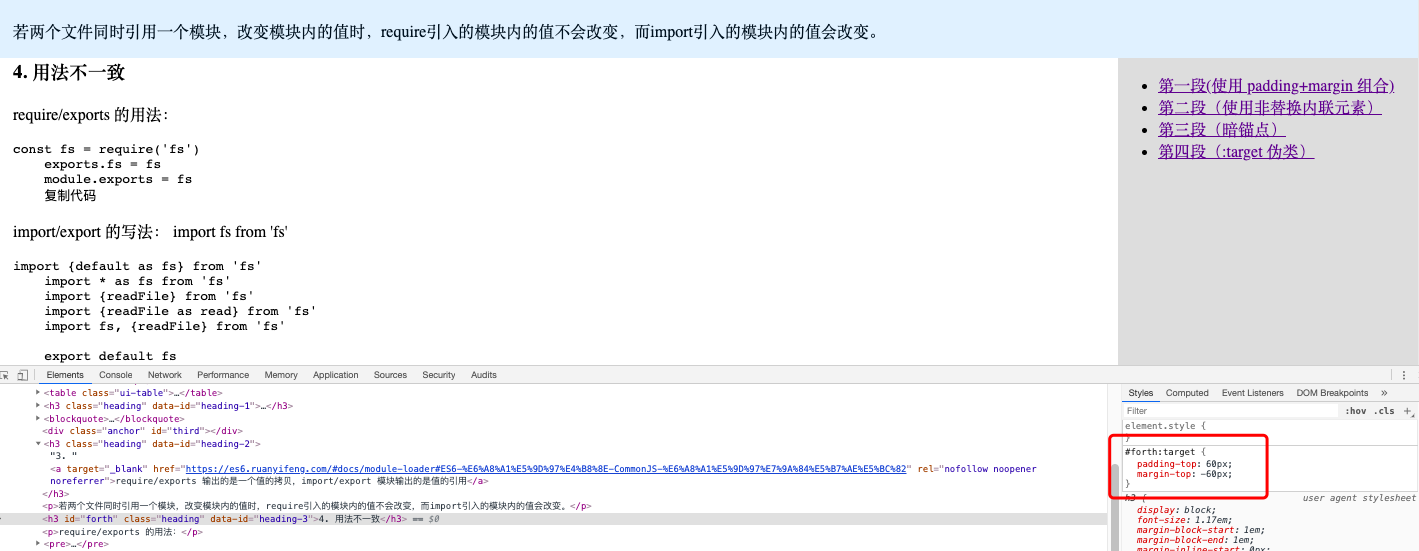
方法五 :target伪类
:target
CSS 伪类 代表一个唯一的页面元素(目标元素),其 id 与当前 URL 片段匹配 .
1 | <h3 id="forth" class="heading">4. 用法不一致</h3> |
1 | #forth:target { |

此方案和方案(1)有异曲同工之妙,当跳转到某个(类)锚点时,锚点元素应用 :target 样式。
使用:target需要注意兼容性,目前 IE6-IE8 浏览器不支持。
浏览器兼容性

参考资料
致谢
scroll-padding-top 的用法是读者知乎用户名字提醒后补充的,在分享解决方案的同时学习到了新的套路,感恩。