React 动画库
SEO 分享
中国的 SEO:
- 业务关键字排序需要花钱,不花钱靠前很难
- 可以取一个生僻但好记的名字(国内没有类似名字)
- 尝试小红书
中国以外的 SEO:
1)Technical SEO;
2)Keywords & Quality Content;
3)Monitoring & Optimization
React 性能调优
善用 memo、useCallback 减少内存
善用工具排查卡点:React 应用中性能优化的经验(一)
Optimizing Zustand: How to Prevent Unnecessary Re-renders in Your React App
最后才用的方式是:拆组件、上缓存、状态管理 Zustand 加上 equal 判断。
夸一个 React devtools 看 re-render 的功能真的太好用了!
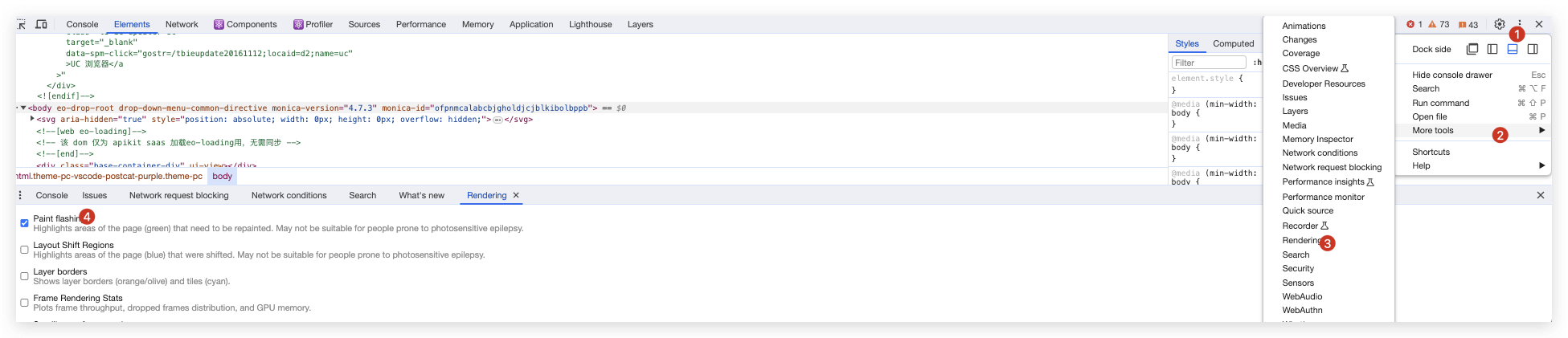
如果是其他框架,可以用 Chrome Devtools 自带的定位重渲染功能

如何创建组件级别的 store
props drilling: 深层次嵌套 props
https://notes.boshkuo.com/docs/React/zustand#%E6%9B%B4%E6%96%B0-nested-object
https://www.bilibili.com/read/cv20831770/
React 文本编辑器
提供 React 编辑器的 Github 组织,还有 Monaco 等代码编辑器的接入
Arber’s 碎碎念之2024版
AI助手类应用如果纯工具视角很难赚钱,只有作为一个连接器把 C 端用户的需求 B 端的产品和服务串起来形成一个闭环才会有价值。而作为一个AI能力提供方,也只有和B端产业共生共荣才有粘性。
无论软件和AI怎么进化,数据和场景始终是两端的核心,没有场景就没有清晰的价值点,没有数据闭环就没有壁垒。
用科技能力解决真实世界的问题才会有力量。
这一点深表认同,享受创造,更享受创造带来的价值带来的自我认同
人的心理素质分为三个方面:最最重要的就是心理动力,即为什么总是能对挑战充满激情,这个大部分和青少年时期的教育相关,人生早期的各种探索是否受到充分的正面鼓励有没有好的榜样指引;其次是心理能力,这是在做事过程中不断人与事相互磨合有足够的熟悉度之后可以面对问题和挑战的能力;最后是心理特质,这个各人不相同,有的人粗犷有的人细腻有的人乐观有的人悲观,人要根据自己的心理特质选对职业,否则就会拧巴。
Javascript 日期工具库
https://tempo.formkit.com/#format
WaitingList|Landing Page 工具
收录独立开发者出海技术栈和工具
https://github.com/weijunext/indie-hacker-tools?tab=readme-ov-file
插件框架:
vercel/ntf
运行时检测文件有没有被使用到,减少打包/镜像体积
HTTP/3
- HTTP/3 是一个更为温和的演进
- HTTP/2 流和优先级实现不算理想,所以(减少的)资源捆绑甚至分片在某些情况下仍然是最佳实践。
- HTTP/3 是为了过度 TCP 到 TCP/2(QUIC) 的中间协议,我们对于 HTTP/3 的主要期望功能(更快的连接设置、较少的排头阻塞、连接迁移等)实际上都来自于 QUIC
- QUIC 直接集成了 TLS1.3,默认无明文,将传输和加密握手合并,加速加密过程
速度超快的模型 Groq
体验了下比搜索引擎都快,太酷了,下个月我要考虑不购买 GPT-4,用这个模型替代或者购买我们的 buffup
学习 AI
https://learnprompting.org/docs/basics/intro
Learn how to effectively and safely use AI. Courses crafted for professionals with real-world applications
学习如何有效率/安全使用 AI